
Cara Membuat Pengunjung Website Naik Hingga 50% ini merupakan oleh-oleh Nanyak saat mengikuti Google Webmaster Conference 2019 di Jakarta.
Google Webmaster Conference Jakarta tahun 2019 ini memberikan berbagai macam ilmu yang menarik, seperti mulai dari cara kerja penelusuran google, pembuatan konten yang “user oriented” , keamanan website, penelusuran website javascript hingga kecepatan load sebuah website.
Topik mengenai cara kerja penelusuran google, pembuatan konten hingga keamanan website telah dilakukan di semua vertikal KLY.
Namun mengenai kecepatan load website masih ada beberapa hal yang dapat dilakukan lebih jauh lagi yaitu adalah menyajikan konten berdasarkan koneksi internet yang digunakan hingga preferensi user jika tidak menginginkan datanya di simpan (menggunakan mode incognito).
Pada kesempatan ini, Google juga menyinggung bahwa hp yang sangat laku di pasaran adalah hp dengan rentang harga Rp 1 jutaan, yang artinya, performa hp di kelas tersebut tentu sangat berbeda dengan performa hp yang harganya di kelas Rp 3 jutaan ke atas.
Inti dari poin – poin tersebut di atas adalah Google meminta para publisher untuk selalu respect terhadap keinginan dan kebutuhan user.
Dalam Webmaster Conference ini Google menyarankan agar para webmaster/publisher dapat menggunakan metode Client Hints untuk memberikan halaman konten yang sesuai dengan kondisi user di lapangan.
Kenapa menggunakan Client Hints?
Client hints adalah cara lain untuk memberikan atau menyajikan halaman konten yang disesuaikan dengan response header browser.
Dalam Client Hints ada dua point yang bisa dimanfaatkan oleh para publisher:
- Device Hints
- Network Hints
- Device Hints
Device Hints merupakan cara yang memungkinkan server untuk mendeteksi device yang dipakai oleh user, kemudian menyajikan konten yang sesuai dengan kondisi user, contohnya seperti lebar layar, deep pixel rate (dpr), RAM smartphone, dan lain-lain.
Kenapa hal ini perlu mendapatkan perhatian?
Karena hp dengan harga murah akan memiliki kemampuan yang berbeda dalam melakukan render halaman web jika dibandingkan dengan hp yang berharga jauh lebih mahal.
Hp dengan RAM 4GB ke atas tentu memiliki kemampuan yang berbeda dengan Hp yang memiliki RAM 2GB
Dengan memanfaatkan hasil data dari pencatatan device hints, kita akan dapat menyajikan konten seperti gambar, video, javascript, dll yang lebih sesuai dengan keadaan perangkat user kita.
Efek bagi user adalah tentu saja halaman kita akan di load lebih cepat oleh user
Mengenai device hints bisa dicek melalui referensi berikut: https://developers.google.com/web/fundamentals/performance/optimizing-content-efficie ncy/client-hints
- Network Hints
Network Hints juga sangat menarik untuk diterapkan di semua vertikal KLY. Karena dengan Network Hints yang didalamnya nanti juga bisa mendeteksi apakah user menggunakan mode Saved-Data, kita akan dapat menyajikan konten sesuai dengan permintaan user.
Saat ini semua website menyajikan konten mereka kepada user hanya satu jenis halaman konten saja. Website didesain dengan bagus, image dengan resolusi tinggi dan lain-lain, sehingga secara tidak langsung membuat halaman website menjadi sangat besar dan akan sangat berat saat di load.
Padahal penyajian model ini biasanya diperuntukkan bagi user yang memiliki koneksi internet yang normal (kencang). Bahkan saat ini, meskipun user memiliki koneksi 4G/LTE, tetapi pada kenyataannya kecepatan internet yang didapat tak lebih dari sekelas 3G bahkan yang lebih parah hanya 2G.
Dan satu lagi yang mungkin sedikit dilupakan bahwa saat ini browser memiliki mode saved-data dan sudah ada juga user yang sudah mengaktifkan mode Save-Data di browser mereka.
Dengan aktifnya mode Saved-Data ini artinya bahwa user tersebut sebenarnya hanya meginginkan mendapatkan halaman konten yang hemat kuota internet.
Bagaimana jika user memiliki koneksi yang lambat atau mengaktifkan mode Save-Data?
Tentu saja jika kita hanya memiliki satu macam halaman saja untuk menyajikan halaman konten maka website tersebut akan terasa sangat berat untuk dibuka. Karena lambat atau bahkan merasa website yang dibuka menghabiskan banyak kuota internet, bisa jadi user akhirnya memilih untuk menutup halaman website dan mencari website yang lain.
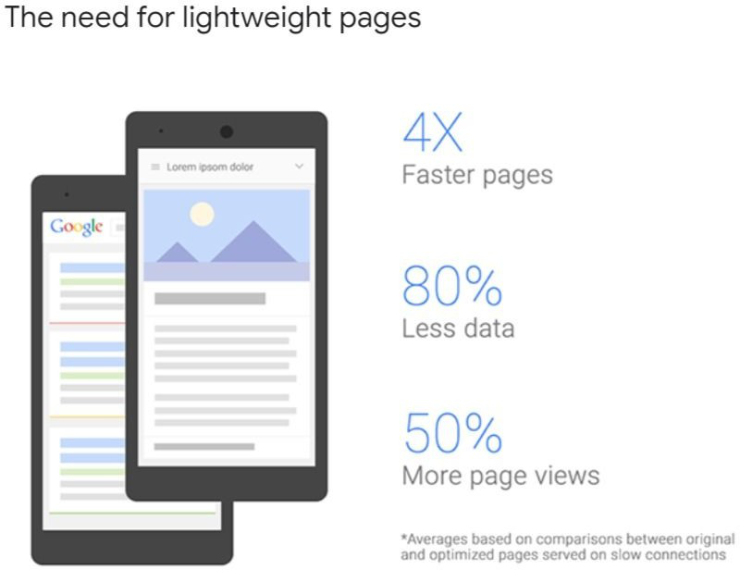
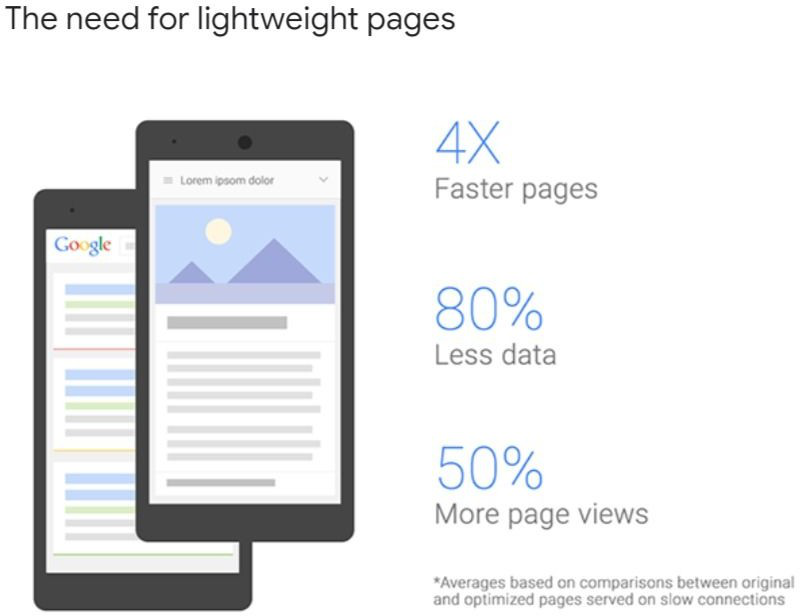
More Pageviews
Semua setuju, jika website semakin cepat dibuka, maka kesempatan untukmendapatkantraffic,usermaupunpageviewjugaakansemakinbertambah
Dengan memanfaatkan Client-Hints, khususnya mengenai Network Hints, kita akan memiliki kesempatan untuk memberikan halaman konten yang berbeda. Kita akan dapat memberikan user experience yang berbeda kepada user yang memiliki jaringan
kencang dan untuk user yang memiliki jaringan internet lambat ataupun user yang mengaktifkan mode Saved-Data di browser mereka.

Dengan cara ini, user akan merasa bahwa halaman-halaman website kita akan terasa kencang dibuka dalam kondisi jaringan internet apapun.
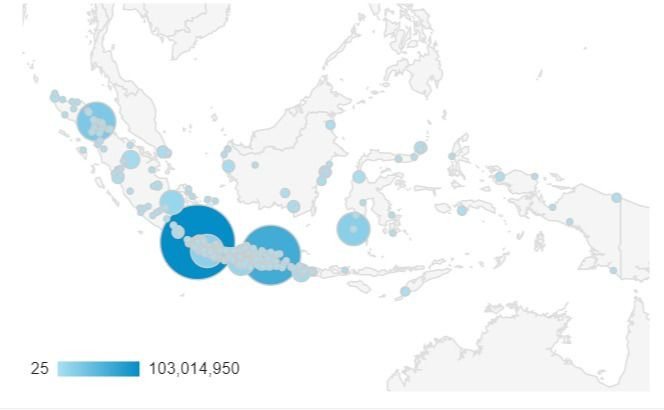
Selain itu kita juga akan dapat semakin meningkatkan penetrasi untuk user yang masih memiliki jaringan internet yang belum terlampau cepat, karena seperti diketahui bersama, di Indonesia kecepatan jaringan internet antar daerah, propinsi dan kepulauan bisa sangat berbeda-beda.
Contohnya, bisa saja dengan memanfaatkan Client-Hints ini, pengguna dari Indonesia Timur akan dapat semakin kita jangkau dan pageviews yang didapatkan dari user-user yang berada di daerah tersebut juga semakin bertambah banyak

Success Story
Siapa yang sudah sukses melakukan ini?
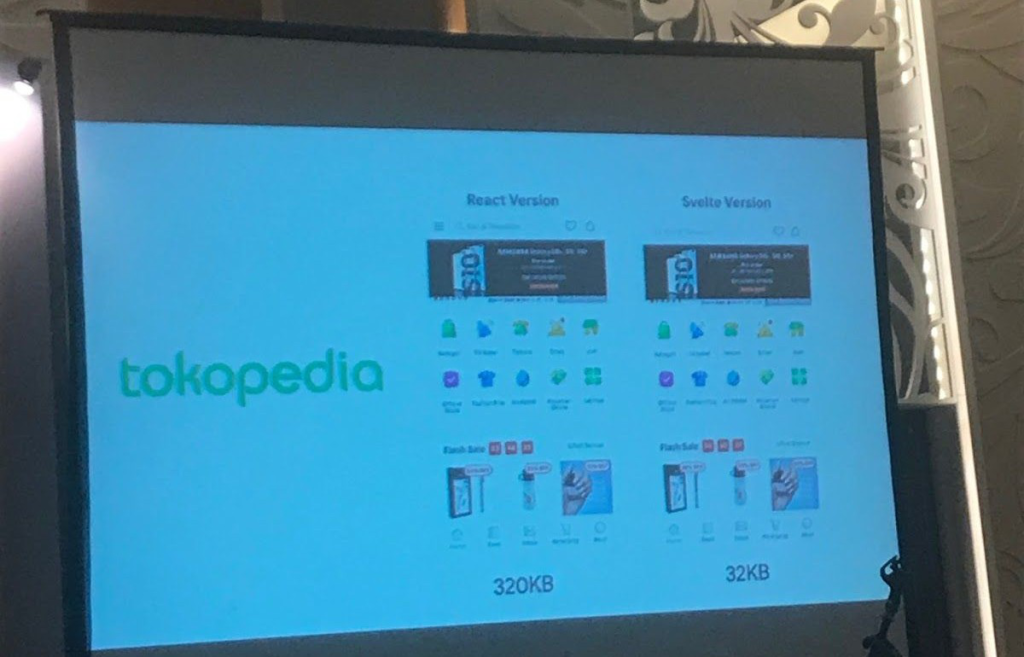
Tokopedia telah melakukan metode client hints dengan cara user baru yang masuk ke Tokopedia serta user yang memiliki koneksi kurang cepat akan diberikan Tokopedia versi Svelte, dan kemudian jika sudah pernah masuk ke Tokopedia akan disajikan Tokopedia yang normal. Versi yang normal ini juga akan terasa cepat, karena telah memiliki cache dari halaman versi svelte yang sebelumnya telah dibuka oleh user.
Tujuan Tokopedia melakukan ini tentu saja untuk memberikan user experience jika Tokopedia itu sangat cepat di semua kondisi jaringan.